Stworzenie strony internetowej to stosunkowo prosta operacja. Jednak, jak to zwykle bywa, diabeł tkwi w szczegółach. Wiele zależy od tego, o jakim typie witryny mówimy, jakie masz plany, co do jej rozwoju i edycji, a także, jakimi środkami dysponujesz.
Do tworzenia stron internetowych można, w dużym uproszczeniu, podejść na trzy sposoby. Wybierając usługę dedykowaną, korzystając z narzędzia typu CMS WordPress lub też wybierając CMS, czy też kreator, który w ogóle nie wymaga pracy programisty, doświadczenia w projektowaniu, czy też znajomości HTML, CSS, języków PHP, JS itd. Omówię pokrótce każdą z opcji, przy czym najbardziej skupię się na tej ostatniej. Jest ona przeznaczona przede wszystkim dla małych firm i mikroprzedsiębiorstw, osób prowadzących jednoosobową działalność gospodarczą lub inną aktywność (np. zespół muzyczny, artysta).
Content
Rozwiązania dedykowane
Wiadomo, że jeśli zależy nam na najwyższej jakości i wydajności najlepszym rozwiązaniem jest zamówienie usługi szytej na miarę. W takim scenariuszu najpierw specjalista UX planuje architekturę informacji, tworzy makiety, następnie grafik zajmuje się przygotowaniem layoutu. Nad wszystkim powinien czuwać specjalista ds. pozycjonowania stron, jeśli w przyszłości strona ma efektywnie pozyskiwać ruch z wyszukiwarki (zwłaszcza w konkurencyjnych branżach). Następnie webdeveloper koduje stronę i jest – piękna witryna internetowa szyta na nasze potrzeby. Jednak, co w przypadku, gdy chcemy coś zmienić, dodać, aktualizować? Wówczas może się okazać, że cała operacja musi zostać powtórzona od początku. Brzmi przerażająco?
Strona www dla małej firmy
Trzeba też zwrócić uwagę, że w takim scenariuszu mówimy o stronach, których koszt na pewno nie zamknie się w 10 000 złotych. Czasem za stronę warto dać nawet 100 000 zł lub więcej – np. sklep internetowy z zaawansowanym back-endem i dedykowanymi funkcjami oraz integracjami. Jednak w przypadku wizytówki internetowej dla małej firmy usługowej – fotografa, zakładu fryzjerskiego lub restauracji – taka inwestycja jest całkowicie nieuzasadniona. Tego typu biznes potrzebuje prostej strony, której obsługa będzie możliwa bez zewnętrznych specjalistów i dodatkowych kosztów.
Stawianie strony na WordPress
W takiej sytuacji należy rozważyć dwie opcje. Pierwsze to wybór popularnego CMS WordPress (ang. content management system – system do zarządzania treścią stron internetowych). Są też inne CMS, jak na przykład Joomla czy Drupal. Wiele agencji interaktywnych ma swoje własne systemy. Jednak wybierając WordPress mamy największą elastyczność, wsparcie w postaci mnóstwa wtyczek, motywów i szablonów.
W praktyce jednak bardzo mało osób (laików) potrafi poradzić sobie z instalacją systemu i konfiguracją gotowego szablonu (do kupienia np. na ThemeForrest za ok. 50 USD). Finalnie i tak należy zwrócić się do profesjonalisty, który nie tylko stworzy stronę, ale także zajmie się jej utrzymaniem, aktualizacjami etc. Wszystkiego da się nauczyć i wiele rzeczy faktycznie można dzięki takiemu CMS zrobić samemu, lecz w małej firmie niekoniecznie będzie na to czas i nie każdy chce się w takie rzeczy bawić.
Kreator stron www
Druga opcja, i jej chciałbym poświęcić w tym wpisie najwięcej uwagi, to skorzystanie z kreatora stron online. Taki generator online to rozwiązanie najprostsze dla użytkownika bez wiedzy z zakresu webdesignu / developmentu. Nie potrzeba umiejętności „informatycznych”, znajomości HTML, CSS lub kodowania PHP/ JavaScript etc. Oczywiście są lepsze i gorsze rozwiązania tego typu.
Od dłuższego czasu przyglądałem się polskiemu startupowi – WebWave CMS. Zostałem zaproszony do przetestowania panelu i napisania paru słów komentarza. Jeśli czytasz moje artykuły regularnie, wiesz, że jestem zwolennikiem bardzo rzetelnego podejścia do tworzenia serwisów internetowych z uwzględnieniem aspektów SEO, UX, precyzyjnej analizy procesów biznesowych w kontekście jasno określonych celów.
Jednak, jak już pisałem wcześniej, wielu przedsiębiorstw nie stać na takie podejście. Co więcej, jest ono nieuzasadnione ekonomicznie np. w przypadku małych, lokalnych firm usługowych, którym wystarczy wizytówka i prosta reklama AdWords, aby realizować cele biznesowe.
WebWave CMS stanowi naprawdę sensowny kompromis między rozbudowanym systemem CMS dającym bardzo wiele możliwości rozwoju witryny, a kreatorem, który dzięki przystępnemu, wizualnemu interfejsowi, pozwala stworzyć stronę www według własnych upodobań. Bez żadnej wiedzy z zakresu kodowania. Przyjrzyjmy się kilku kluczowym funkcjom, jakie daje nam wspomniany WebWave CMS.
Jeśli od razu chcesz zacząć pracować nad swoją nową stroną www, kliknij w przycisk poniżej i przejdź do narzędzia WebWave CMS.
1. Edycja tekstów na stronie www
Edycja treści tekstowych to najprostsza funkcja, lecz niezbędna. W CMS masz dostęp do panelu, w którym wystarczy kliknąć w dany element, aby móc go edytować. Użytkownik ma do dyspozycji łatwe w obsłudze, intuicyjne (korzystający z ikon znanych z popularnych edytorów tekstowych) menu pozwalające na zmianę treści oraz stylu tekstu:

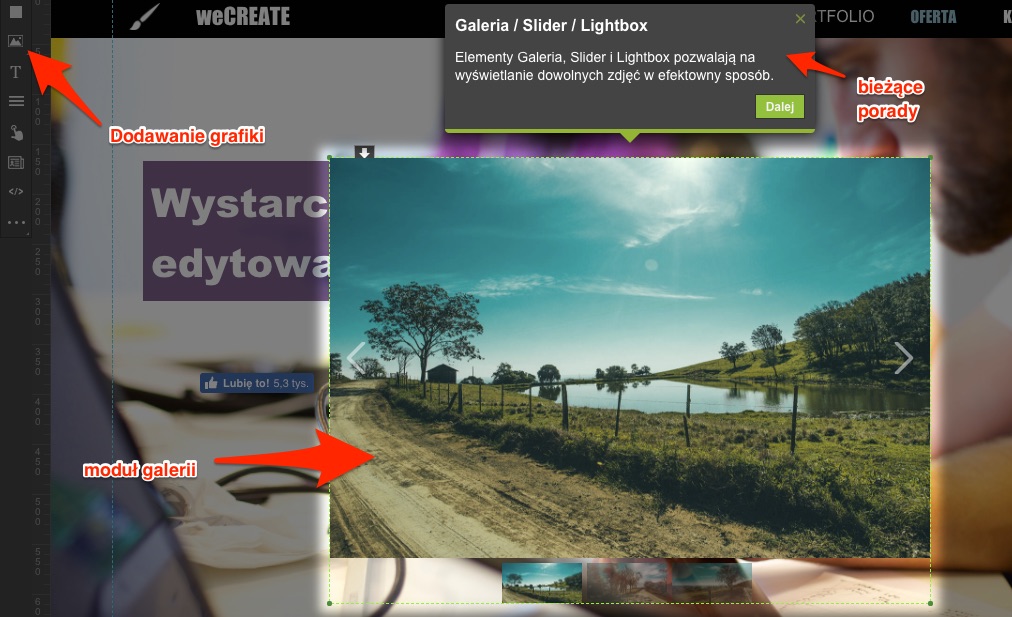
2. Edytor grafiki
Dodawanie i edycja elementów graficznych również jest banalnie proste. Co więcej, oprócz możliwości wrzucenia zdjęć na stronę masz do dyspozycji bardziej zaawansowane moduły, jak na przykład galeria, której zawartość, rozmieszczenie, rozmiar itp. zmienisz kilkoma kliknięciami kursora. Po dodaniu elementu galeria w panelu pojawia się dodatkowa chmurka z praktycznymi poradami. Tak to przykładowo może wyglądać:

3. Zarządzanie stronami
Korzystając z WebWave CMS można śmiało zarządzać wieloma podstronami. Każda z nich może mieć inny charakter. Edytując wybrane elementy można też zadecydować, czy mają być widoczne tylko na jednej podstronie, czy w obrębie całej witryny. Dzięki temu nie jest konieczne tworzenie takich powtarzalnych modułów jak menu główne za każdym razem od nowa.
Kreator daje możliwość przygotowania osobno strony błędu 404. Bez problemu możesz też zarządzać blogiem dzięki sekcji artykuły (możesz stworzyć gotowy szablon, dodawać nowe publikacje i zarządzać kategoriami).

4. Zaawansowane opcje
Jeśli chcesz się pobawić w rozbudowę swojej strony o bardziej efektowne elementy, również nie potrzebujesz wiedzy i doświadczenia z zakresu programowania. Panel daje możliwości dodawania animacji, efektu Kena Burnsa czy parallax, sliderów z animowanymi tekstami. Oczywiście mamy możliwość zarządzania responsywnością strony, czyli sposobem, w jaki zachowuje się na urządzeniach różnej wielkości. Każda z tych funkcji jest osobno opisana w bazie wiedzy. Dzięki temu WebWave CMS warto rozważyć także jeśli ma się większe pojęcie w zakresie designu, ale chce się po prostu pominąć proces kodowania.
Atrakcyjny wygląd
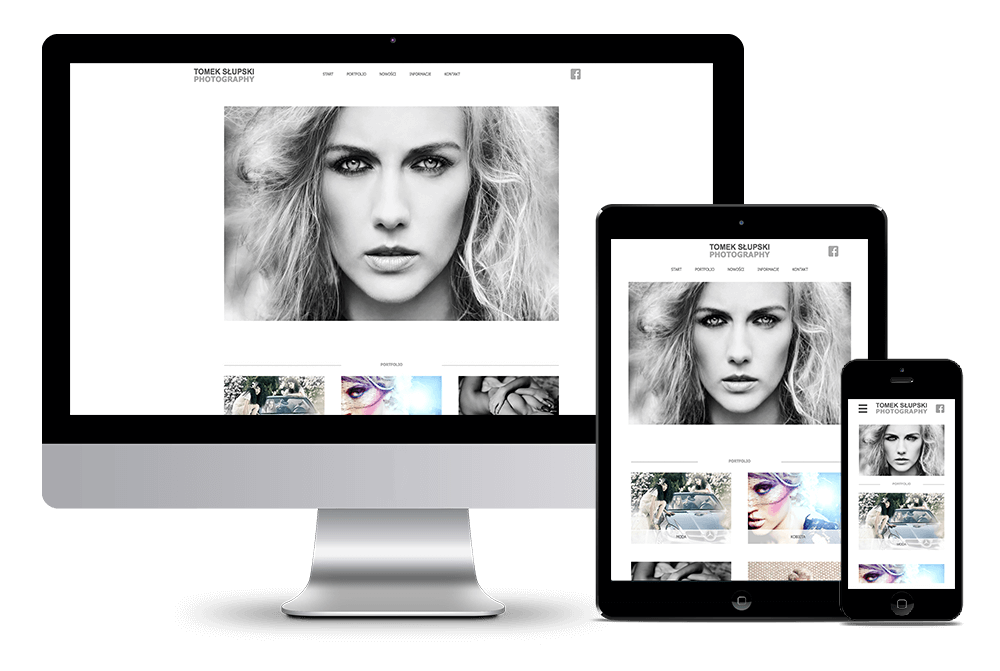
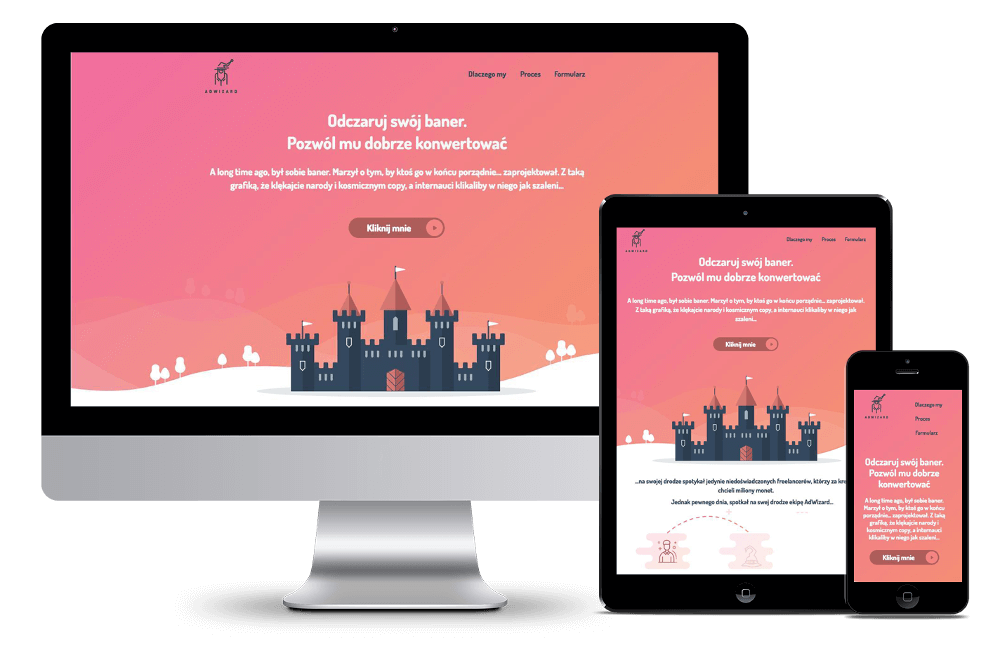
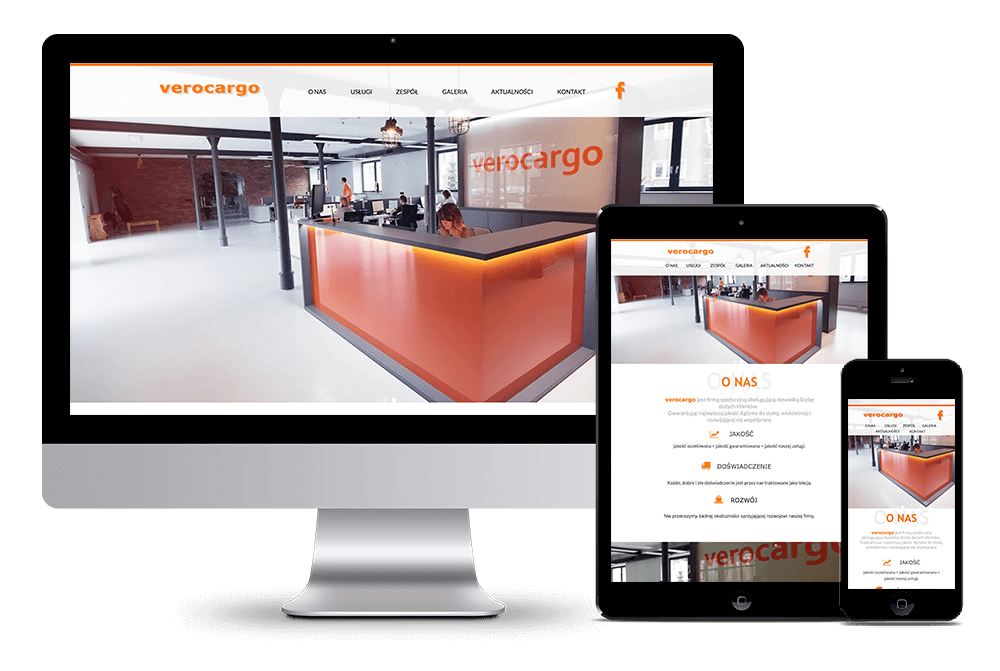
Zastanawiasz się, jak może wyglądać strona oparta o kreator WebWave CMS? Poniżej kilka przykładów:



Nie musisz też tworzyć strony od zera. Możesz skorzystać z szeregu predefiniowanych szablonów, które można poddać dowolnej niemal modyfikacji. Szablony są podzielone tematycznie, dzięki czemu główne elementy witryny będą od początku dostosowane do charakteru Twojej działalności.
Na przykład – strona www dla prawnika:

Szablon strony internetowej dla zespołu muzycznego:

Jak widać na powyższych zrzutach, wystarczy, że wybierzesz szablon (mając już wcześniej założone konto) i klikniesz „edytuj ten szablon”, aby rozpocząć proces modyfikacji pod Twoje potrzeby.
Jeśli zainteresowało Cię to narzędzie i chcesz je przetestować, nic prostszego. Kliknij w poniższy button i zacznij pracować nad swoją nową stroną:
Kompleksowe wsparcie
Na koniec dodam, że przez WebWave można też ogarnąć wszelkie kwestie domenowe i hostingowe, więc w zasadzie za jednym zamachem można rozwiązać wszystkie problemy związane z zakładaniem strony www. Na plus też warto podkreślić, że startując z WebWave CMS nie zostajesz pozostawiony sam sobie, a możesz liczyć na sensowny onboarding oraz szereg lekcji wysyłanych mailowo, dzięki którym poznasz dobre praktyki w zakresie tworzenia stron www i ich obsługi (wciąż bez kodowania).
Tekst powstał przy współpracy z WebWave CMS.