Sekcja FAQ (ang. Frequently Asked Questions) to bardzo użyteczny sposób prezentacji ważnych informacji na stronie internetowej. Od 2019 r. Google umożliwia zaciągnięcie tej sekcji bezpośrednio do snippetu strony w wynikach wyszukiwania. Z tego wpisu dowiesz się, jak paroma kliknięciami dodać ten element na swojej stronie.
Content
Dane strukturalne a FAQ
Czym dokładnie są dane strukturalne? Zwane też danymi uporządkowanymi, są sposobem prezentowania informacji na stronie w sposób ułatwiający algorytmom Google interpretację ich znaczenia. To konkretne, ustandaryzowane formaty prezentowania i klasyfikowania zawartości strony, jak i informacji o niej.
Dzięki danym strukturalnym Google nie musi zgadywać, w jaki sposób informacje są ze sobą powiązane.
FAQ to jeden z takich standardowych formatów danych uporządkowanych. W polskich materiałach Google funkcjonuje po prostu jako Najczęstsze pytania, co jest dość dobrym odzwierciedleniem znaczenia angielskiego akronimu. Format ten pozwala przedstawić odpowiedzi na najczęściej zadawane pytania na stronie, jak i zaprezentować je jeszcze w SERP-ach, czyli wynikach wyszukiwania (ang. Search Engine Result Page).
Przeczytaj więcej: Jak działają dane uporządkowane? (developers.google.com)
Jeśli chcesz sprawdzić, czy na danej stronie zostały wdrożone dane uporządkowane (i czy implementacja jest poprawna), możesz skorzystać z narzędzia Google do testowania danych strukturalnych:
https://developers.google.com/search/docs/data-types/faqpage?hl=pl

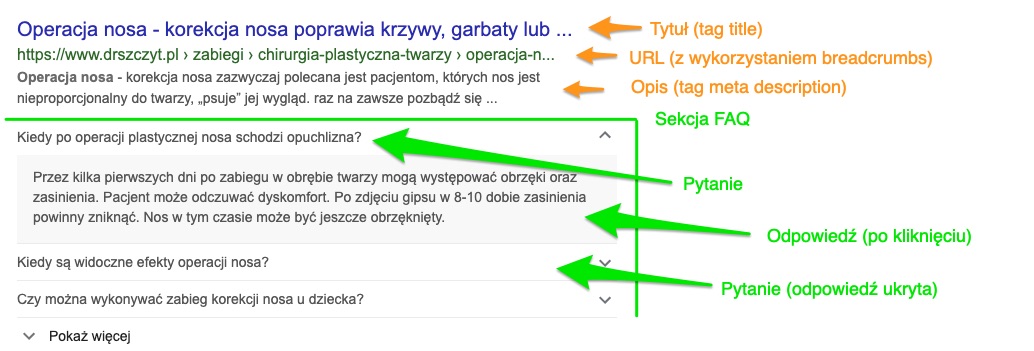
Jak wygląda FAQ w wynikach wyszukiwania – przykład
Snippet w wynikach wyszukiwania jest po prostu „wyższy”. Oprócz standardowych elementów, czyli tagu title, URL (w tym przypadku w formie menu nawigacyjnego – breadcrumbs), widzimy także harmonijkę z zestawem pytań i odpowiedzi:

Po co mi FAQ na stronie www
Warto rozważyć wdrożenie sekcji FAQ na stronie z trzech względów:
- Użyteczność strony: w ten sposób prezentujemy w czytelny sposób (wg schematu pytanie – odpowiedź) najważniejsze informacje dla klienta.
- UX + SEO: warto pamiętać, że Google lubi content tekstowy w witrynie, a nie zawsze wiemy, jak go zaprezentować na stronie ofertowej, aby nie rozpraszać klienta wielkimi blokami tekstu – FAQ (zwłaszcza w formie tzw. akordeonu) jest jednym z lepszych rozwiązań.
- Widoczność w SERP: rozbudowany snippet to większa ekspozycja strony w wynikach wyszukiwania*
* Zwykle warto walczyć o większy, wyraźniejszy snippet w Google, bo przekłada się to na wzrost CTR (ang. Click-through Rate, czyli współczynnika kliknięć). Słyszałem jednak o case’ach, w których to wcale nie pomagało. Być może użytkownik otrzymywał istotne informacje i nie miał potrzeby wchodzenia na stronę. Dlatego też przemyśl, co dokładnie chcesz udostępnić w wynikach wyszukiwania.
Jak wdrożyć FAQ strucuted data na na stronie
Instrukcje jak wdrożyć markup Najczęstsze pytania bezpośrednio w kodzie strony znajdziesz na stronie: https://developers.google.com/search/docs/data-types/faqpage?hl=pl – prezentowane są tam dwie opcje: kod JSON-LD oraz mikrodane.
Jeśli jednak nie chcesz zbliżać się do kodu, a Twoja strona stoi na CMS WordPress to mam dla Ciebie prostsze rozwiązanie.
WordPress, Gutenberg + Yoast SEO
WordPress od wersji 5.0 posiada nowy edytor wizualny – Gutenberg (zamiast starego TinyMCE).
Jeśli do Gutenberga dołożymy wtyczkę Yoast SEO (jedną z popularniejszych wtyczek wspierających optymalizację WordPressa pod kątem wyszukiwarki Google), dostajemy opcję bardzo prostej implementacji danych strukturalnych.
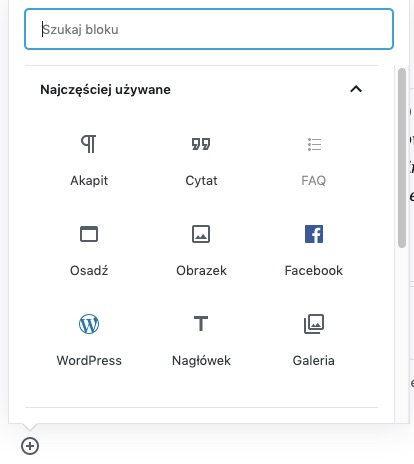
Zaczynamy od dodania nowego bloku we wpisie:

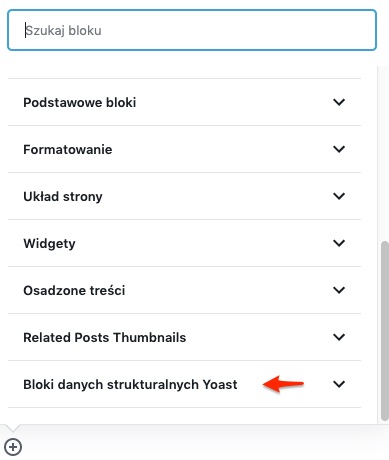
W wyszukiwarce „szukaj bloku” wpisujemy FAQ lub przewijamy do segmentu Blogi danych strukturalnych Yoast:

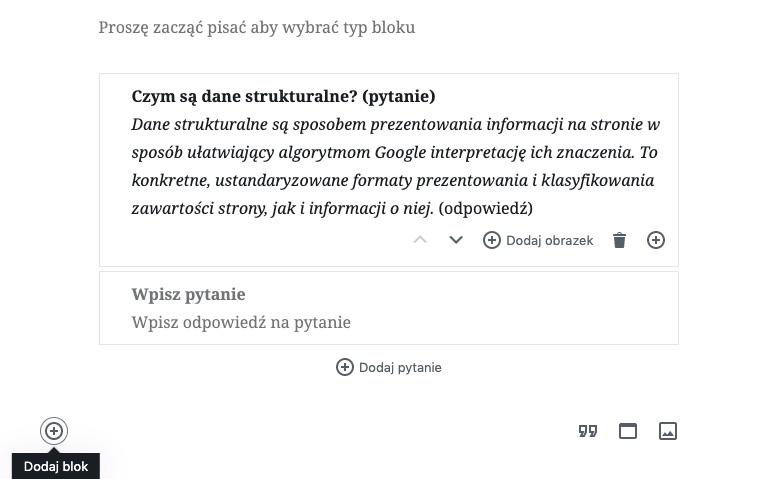
Na poziomie edytora wizualnego wygląda to potem tak:

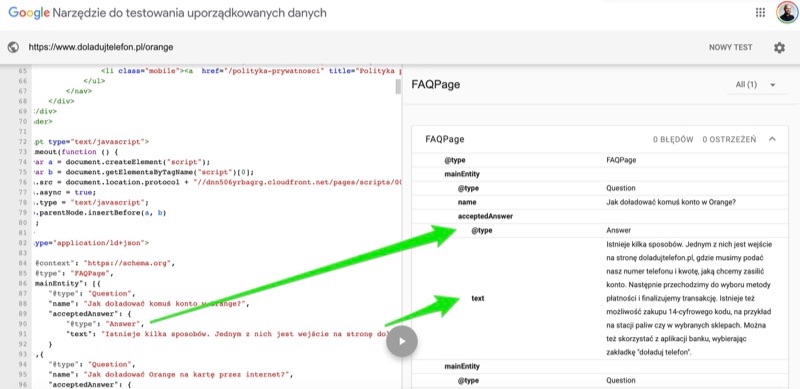
Tak to wygląda z kolei w edytorze kodu:

Dzięki prostemu edytorowi wizualnemu Gutenberg na WordPressie wtyczce Yoast, powyższy kod wcale nie musi być dla Ciebie zrozumiały (chociaż umówmy się, skomplikowany też nie jest i nawet laik w parę chwil go rozszyfruje). W ten sposób zaimplementowane dane są zrozumiałe dla Google i powinny być poprawnie wyświetlane w snippecie strony.
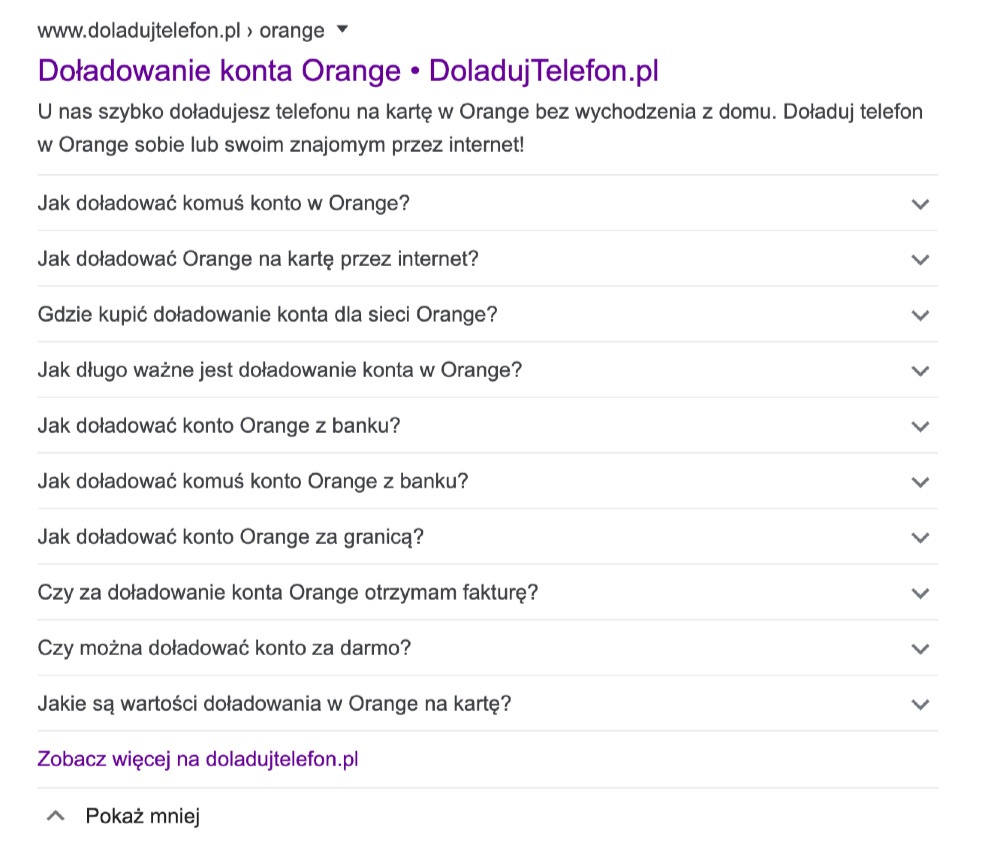
Przykład wdrożonego markupu FAQ na stronie https://www.doladujtelefon.pl/orange:

I wygląd w SERP: